「画像が、表示されない〜〜〜〜〜!!!!HTMLは合ってるはずなのに・・・。」
プログラミングを勉強しているとよくある、こんな場面。
今回の記事では、画像が表示されないときの解決方法を解説します。とっても簡単なので、さくっと覚えちゃいましょう!
HTMLとCSSで画像を表示する方法
まずは画像を表示する方法をおさらいしましょう。
「もう知ってるわ!」という方は読み飛ばしてください。
画像を表示する方法は以下の2つ。
- HTML・・・imgタグのsrc属性に画像のパスを書く
- CSS・・・background-imageプロパティの中に画像のパスを書く
ここまではご存知の通りかと思います。
この通りに画像パスを指定しているのに、なぜか表示されない!
そんなときに考えられる原因を次の項目で解説していきます。
画像が表示されない原因は?
画像が表示されない原因には以下が挙げられます。
- パスが間違っている
- 階層が間違っている
- 画像フォルダが存在しない
原因その1:パスが間違っている
imgタグ内のsrc属性や、back-ground-imageタグ内のurlの中に記述した画像のパスが間違っている場合、画像を正しく読み込むことができません。
まずはパスが正しいかを確認しましょう。
パスを記述するときは基本的にコピペするようにしましょう。コピペならラクだし記述ミスも防げます。
原因その2:階層が間違っている
プログラミングに使用するフォルダやファイルには「階層」と呼ばれるものが存在します。
この階層が間違っていると画像が正しく読み込まれません。
例えば、以下のような指定をしていたとします。
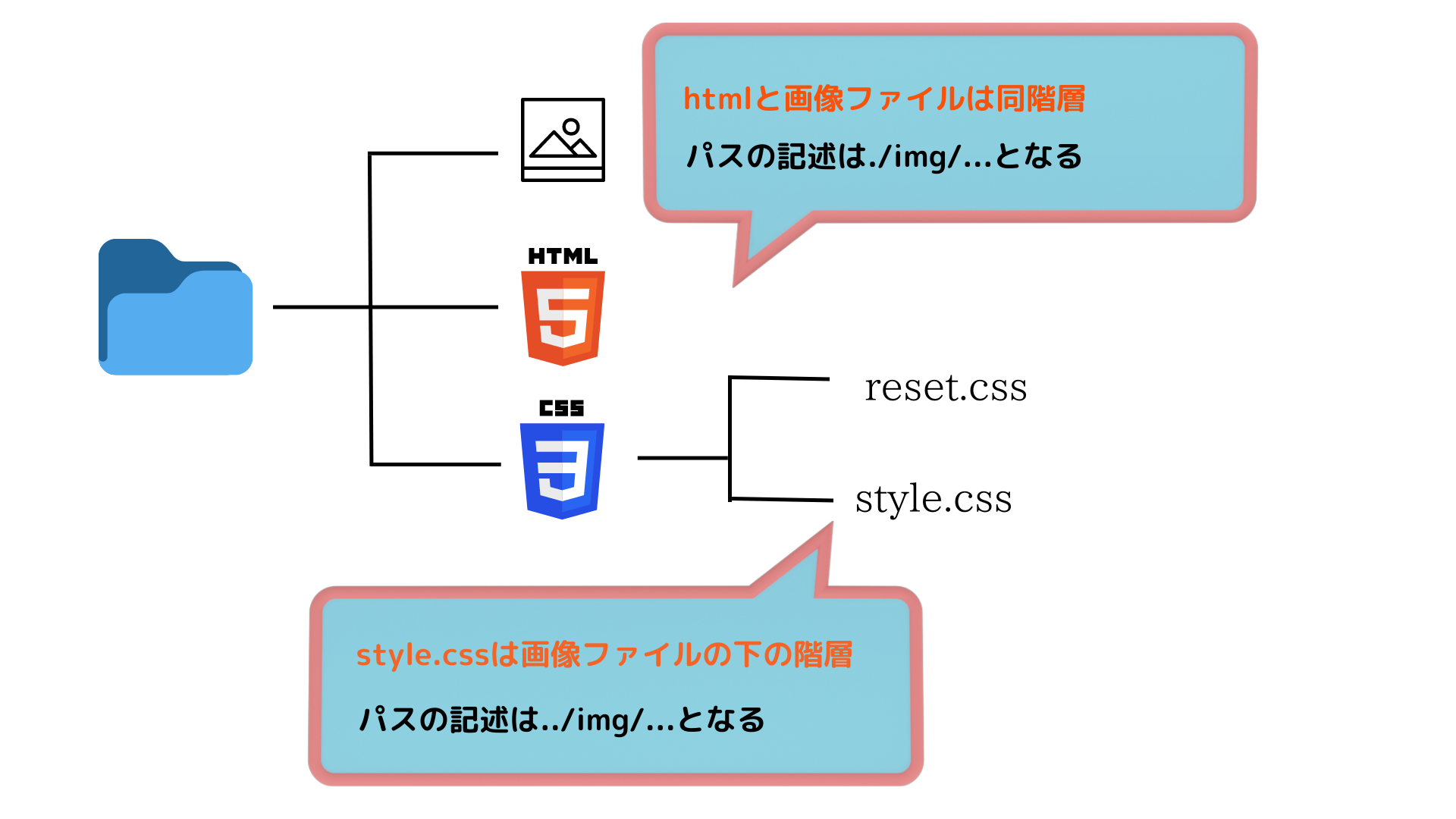
<img src="../img/gazonopass" alt="">この記述はhtmlファイルから見てimgフォルダが一つ上の階層にあるときの書き方です。
htmlファイルとimgフォルダが同階層にあるときにこの記述をしてしまうと、画像が読み込まれません。
ちなみに./を使用する書き方のことを相対パスといいます。
相対パスには使用ルールがあるので把握しておきましょう。
- 同じ階層にあるときはドット(.)1つ
- 階層が下がるごとにドットが増える

原因その3:画像フォルダが存在しない
そもそも画像フォルダを作っていなかった、なんてこともよくあります。
特にまだ学習を始めたばかりの方は、画像フォルダが必要であることを知らない場合もありますよね。

僕も最初はそうでした。
画像が表示されなくて焦った思い出・・・
画像フォルダはhtmlファイルと同じ階層に用意しましょう。
Web制作の学習はスクールに通うのが一番早い
今回は「画像が表示されない!」というテーマでしたが、Web制作の学習をしているとこんな感じの悩みが次々に出てきます。
本当に次から次へとわからないことが出現するので、独学だとキリがありません。
結局、最短で案件をとるならスクールに通うのが手っ取り早いです。
Web制作を学ぶなら、ZeroPlusというスクールがおすすめです。
値段は正直かなり高いですが、僕的には価格分の価値はあると感じてます。
フリーランスになりたい方は検討してみてはいかがでしょう。
「さすがに50万はキツい」という方には、無料のやつもあります。お試しで1ヶ月やってみたい方はこちらから始めるのもおすすめです。ちなみにこちらは「ZeroPlus Gate」という名称です。
ZeroPlusの紹介記事も書いているので、こちらも参考にしてくださいね。
まとめ
「画像が表示されないな〜」と思ったら、パスの記述・階層・フォルダの有無を確認しましょう。
画像の表示はWeb制作の基本ですので、しっかり覚えておきましょう!
最後までお読みいただきありがとうございました。